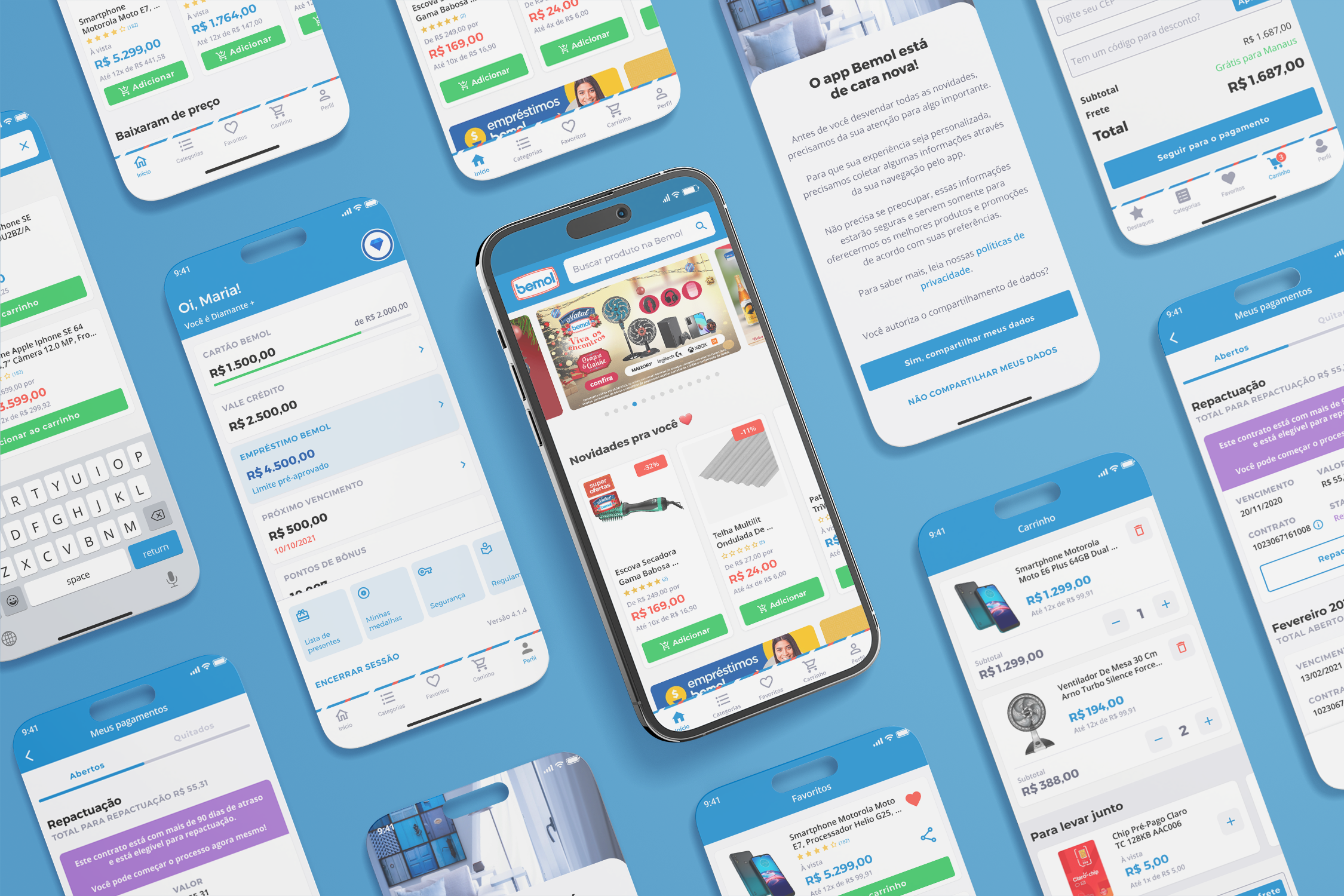
The Bemol app was created to connect the company with its customers, offering a platform for purchases, payments, and account management. In mid-August 2020, the app was reformulated to improve key areas like purchasing, payment processing, and brand engagement. Launched during the COVID-19 pandemic, the focus was on speed to meet customer needs, with a clean, modern design that reflected Bemol’s brand. Key improvements, such as enhanced search functionality and a redesigned product card, were made to ensure a seamless user experience.

The Bemol app serves as a direct link between the company and its customers, providing a convenient platform for critical tasks such as making purchases, managing payments and installments, and checking account balances.
Given the emergency nature of the project, most of the stages of discovery were set aside in favor of gaining speed, based on team members' market experience for the construction of the app.
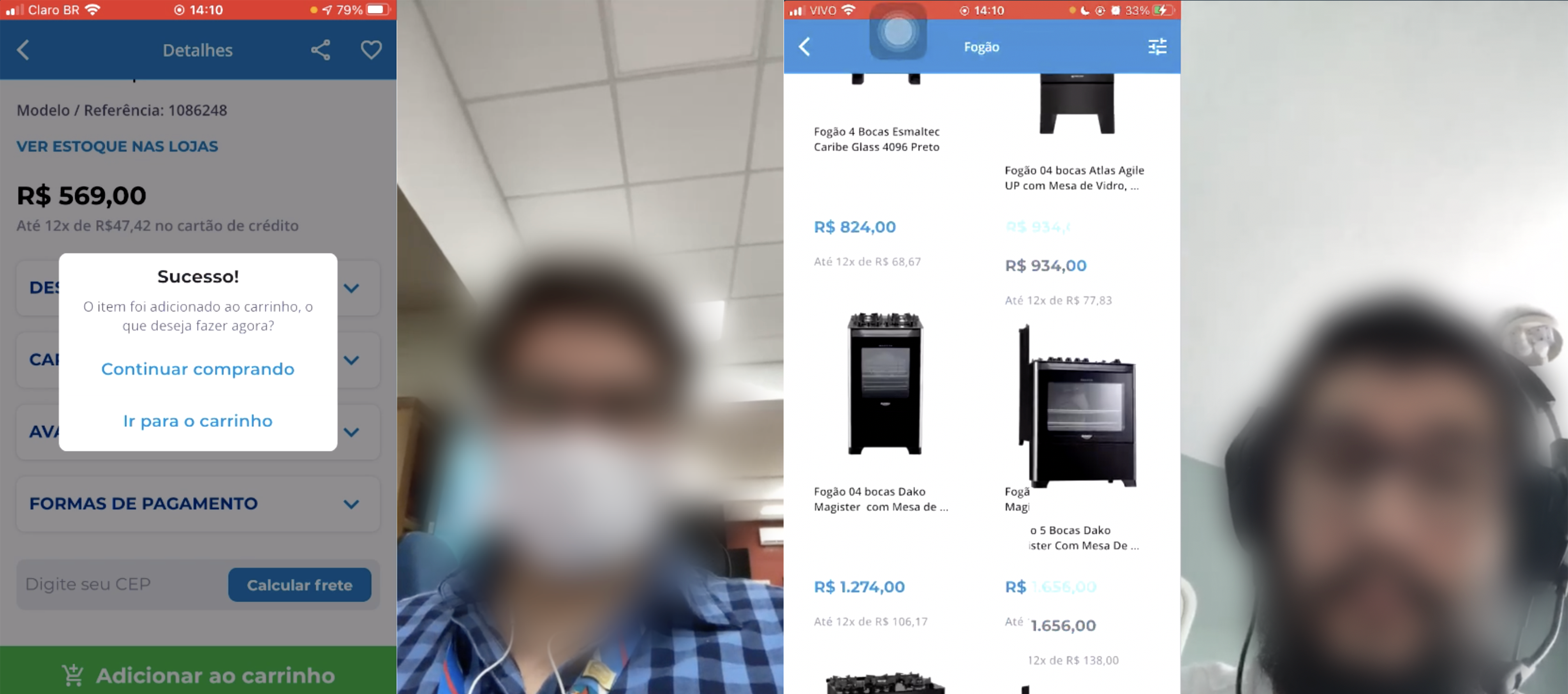
At a certain point in the deliveries, it was decided between Product Designers, Product Owner and Product Managers, to test the Bemol app product information disposal for having a different proposal from retail market.
The testing phase consisted of three tasks with distinct goals, including gauging initial impressions, identifying the most frequently used product discovery methods, and evaluating the product detail page.
Test Structure Artifacts:
- Test Plan
- Script
containing the tasks and the interview
- App in production
environment with distribution
controlled
The plan and script were developed by the BU's Product Designers with the final approval of the artifacts by the PO.

The majority of test participants were impressed with the app's visual design and found it to be clean, modern, and reflective of the Bemol brand. Additionally, the product screen received high praise for its convenient, easily accessible information through the use of "drawers."
Following the analysis of the feedback received from test participants and the observations made by the team during the tests, a prioritization exercise was conducted to identify the most pressing areas for improvement. This enabled the development of an action plan to address the most critical issues.
Following the results of the testing script focused primarily on the product sheet, it became clear that there is a need to enhance the search engine. Participants encountered difficulties in locating the desired product with accuracy, highlighting the need for improvements in accessibility and taxonomy aspects.
To enhance the user experience for the launch, our team implemented key improvements including a redesign of the product card to accommodate longer product names, the addition of a card featuring product attributes and classification, and the inclusion of an "Add" button in the product card component.